
Breaking up large paragraphs makes large bodies of text makes it easier to read.
You can use Bold or set the font size larger to indicate a heading, but it’s much better to use the Headings (H1, H2,H3 etc) for good SEO, for your readers and it’s easier to control the look throughout a website using this option. Here’s why and how…
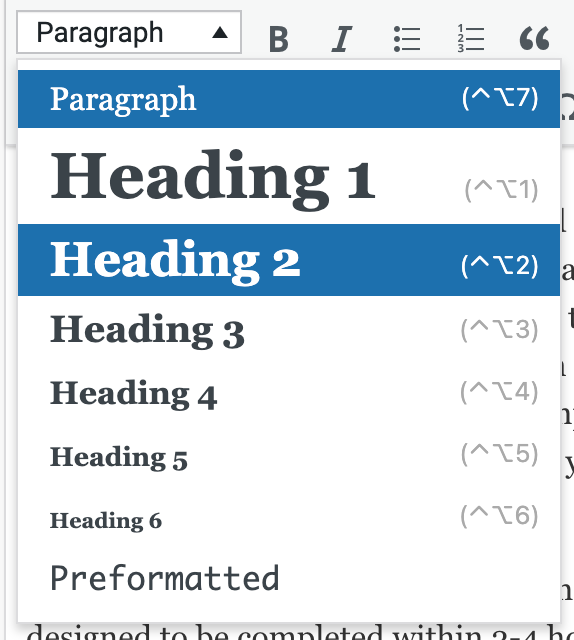
The title of your page should be an H1, you only want one of these. This is the name of your page. For example Headings below this should be H2, and if you have a subheading within that then it should be a heading H3 and so on. In WordPress this can be accessed from the text formatting options in the body like so:
Highlight the heading and select one of these options:

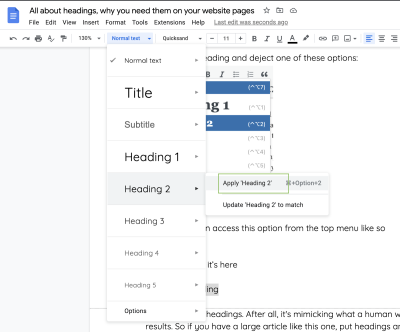
In Word you can access this option from the top menu and in Google Docs it’s below

Google prefers headings. After all, it's mimicking how a human thinks to improve its results for the humans who visit. So if you have a large article like this one, put headings and sections in to make it easier to read. This also means if someone is after a specific piece of information they can easily scroll down the page to find it. It helps Google understand the document as well as understand the importance of the words in the heading.
Pasting from Word or any other word processing program to your web pages, can mean lots of unwanted code being added to your site. This can cause formatting issues and inconsistent fonts. So you’ll need to remove that formatting after you’ve pasted the text in which means bold headings get lost but if you’ve set them as a heading, they will remain, so less to do when you paste content in.
We use style sheets these days, which means we can say for all H1s to be bold 14 pixels in size and grey and this will affect the whole site where ever there is an H1 (Unless another piece of code overrides it). We can use this for any other tag in the coding for the page. This makes life much simpler than it used to be, in the old days we had to set the font style for each bit of text, each time we used it, rather than globally, making any changes to this very tedious.
Breaking up your documents with headings is easy to do and it’s good SEO practice.
If you need any help or more advice on this, do let me know abbie@polyspiral.com
Website designer, website hosting and SEO
The following Cookies are used on this site. Users who allow all the Cookies will enjoy the best experience and all functionality on the site will be available to you.
You can choose to disable any of the Cookies by un-ticking the box below but if you do so your experience with the Site is likely to be diminished.
In order to interact with this site.
To show content from Google Maps.
To show content from YouTube.
To show content from Vimeo.
To share content across multiple platforms.
To view and book events.
To show user avatars and twitter feeds.
To show content from TourMkr.
To interact with Facebook.
To show content from WalkInto.